Photoshopで印刷物をデザインする 〜はじめの一歩〜

私がWEBデザイナーを始めて最初に依頼を受けたのは、職場のイベント用ポスターでした。
それまでバナーやアイキャッチ、サムネイルなどのWEBデザインしかしてこなかった私。
WEBデザインとDTPデザインではいろいろ違うことはわかっていましたが、いざPhotoshopを起動して手が止まります。
あれ?何が違うんだっけ?
印刷物のデザインには、PhotoshopよりIllustratorの方が向いているようです。でも
- Illustratorは触ったことがない
- IllustratorよりPhotoshopのほうが使い慣れている
という方が印刷物のデザインをする場合、こちらの記事ではじめの一歩を乗り越えましょう!
サイズなどの設定
Photoshopを起動し、新規ファイルをクリック → 印刷タブから印刷物のサイズを選ぶ。
ここまですんなり進んだところでパタっと手が止まったあなた。正解です!
PhotoshopはIllustratorと違い、最初の設定で断ち落とし部分の設定ができません。
そのため例えばA4サイズの印刷物をデザインする場合、幅の左右と高さの上下に3mmずつの塗り足し部分を設定してあげる必要があるのです。

印刷タブの中でも、A4サイズを選んだだけではダメなんです。
せっかくデザインしたデータも、印刷したときに上下左右に白い余白ができてしまいます。
カラーモードもRGBカラーになっている場合があるので、CMYKカラーに変更しましょう。

幅と高さに、それぞれ6mmを足した長さを設定します。
(A4サイズの場合、幅:216mm 高さ:303mm)
こうすれば印刷したときでも、上下左右に余白なくキレイに印刷することができるのです。
ガイドの設定
幅と高さに塗り足し部分を設定し、作成ボタンをクリック。
するとここで再び手が止まりませんか?
だって塗り足し部分にはみ出てしまったデザインは、印刷した時に切れてしまうから。
なので、上下左右それぞれ端から3mmのところにガイドを設定してあげればいいわけです。
でも上下左右に3mmずつのガイドを一本ずつ設定するのは、めちゃくちゃ面倒くさいですよね?
そこで使うのが『シェイプから新規ガイドを作成』機能です。

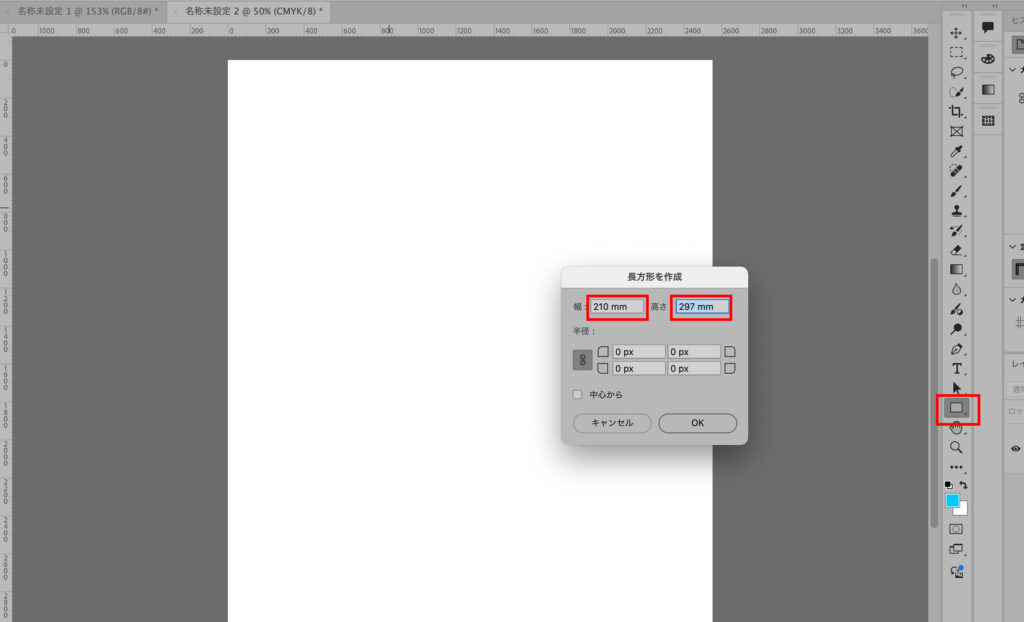
長方形ツールを持ち、カンバスをクリック。
幅と高さに6mmを足す前の長さ(本来のサイズ)を設定します。
このとき単位はpxではなく、mmにすることを忘れないようにしましょう。

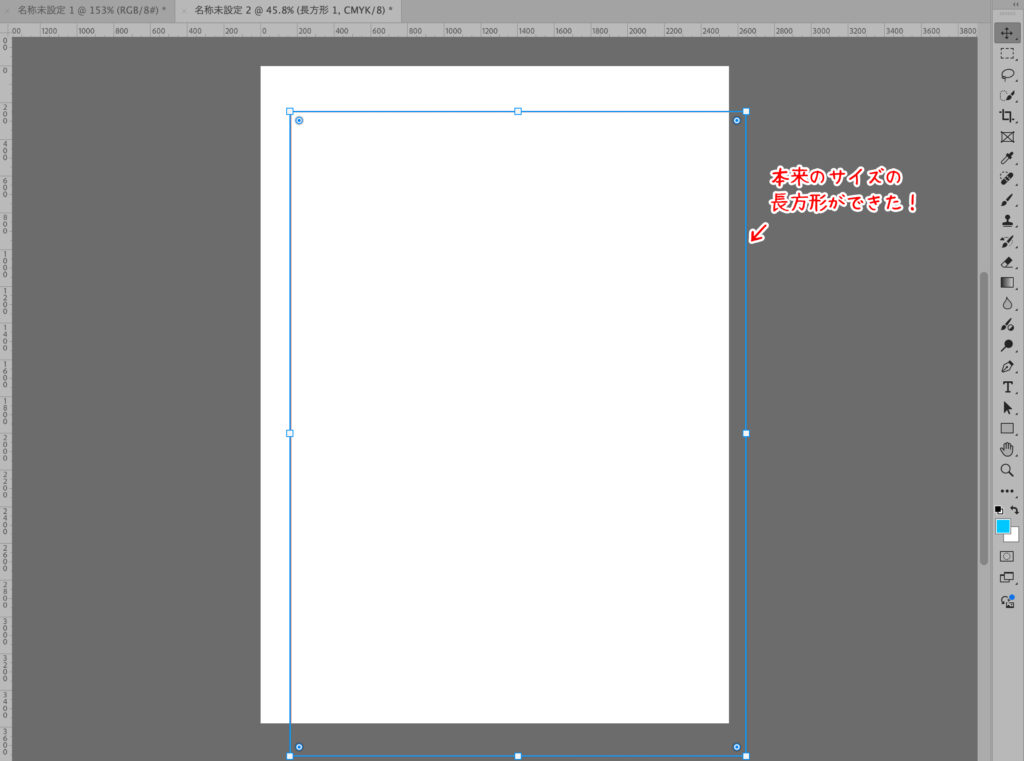
幅と高さに6mmを足す前(本来のサイズ)の長方形ができました!

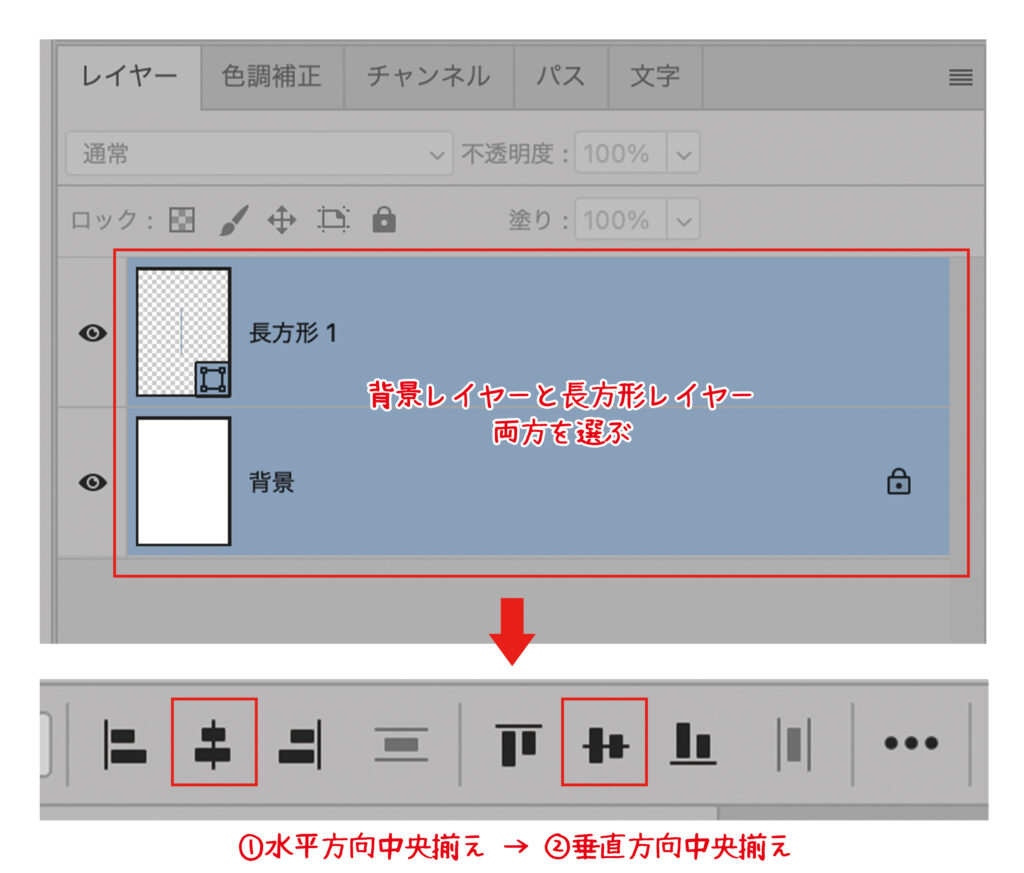
背景レイヤーと長方形レイヤーを両方選んだ状態で、水平方向中央揃えと垂直方向中央揃えを設定すると、長方形が背景のちょうど真ん中に配置されます。

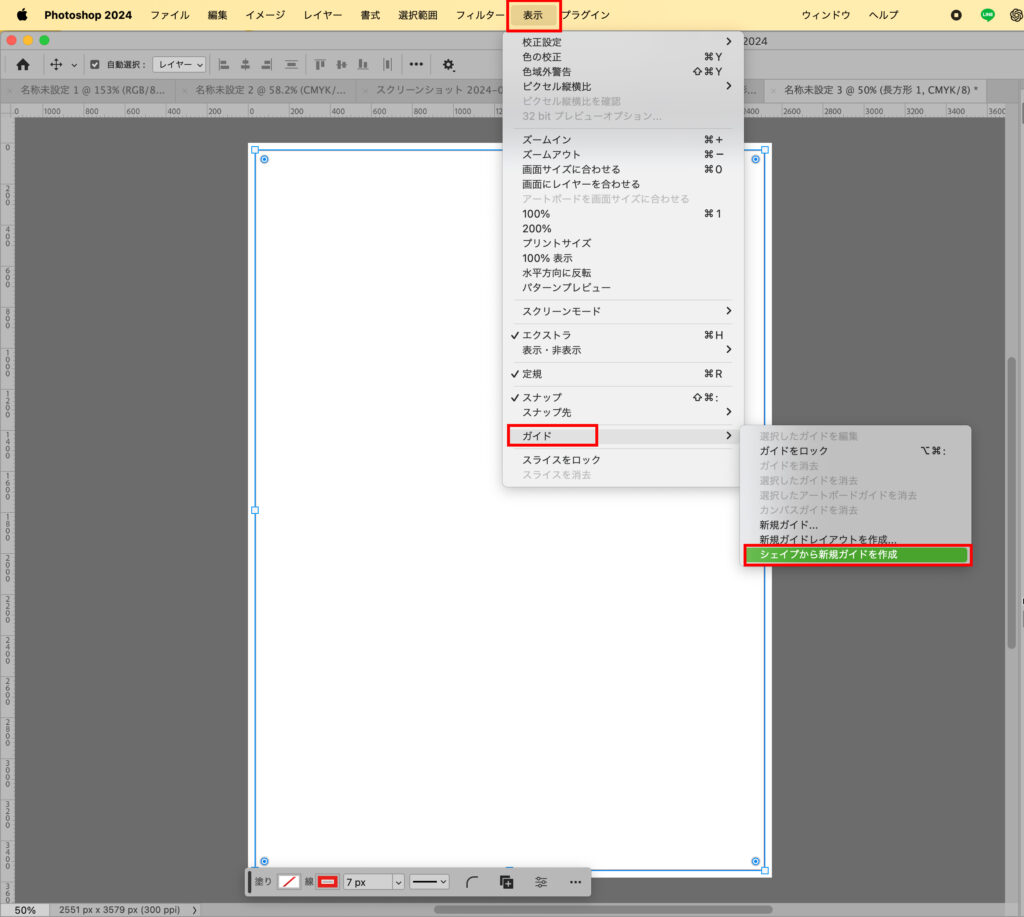
長方形レイヤーを選んだ状態で
表示→ガイド→シェイプから新規ガイドを作成を選ぶと、上下左右に端から3mmずつのガイドが一度に設定できるのです!
設定したガイドは動かないように、ロックしておきましょう。(表示→ガイド→ガイドをロック)
あとは、ガイドの外側に必要な要素がはみ出ないようにデザインしていくだけです。
-まとめ- Photoshopで印刷物をデザインするときの最初の設定
Photoshopで印刷物をデザインするときの最初の設定は、次の2点でした。
- 幅と高さは、本来のサイズよりも上下左右それぞれ3mmずつプラスしたサイズに設定する。
- 塗り足し部分がわかるように、ガイドを作成する。
とても簡単ですが、とても大切な設定です。
最初にしっかり設定して、デザインを楽しみましょう!


